本文共 2217 字,大约阅读时间需要 7 分钟。
用于图像字幕的开源计算机视觉项目
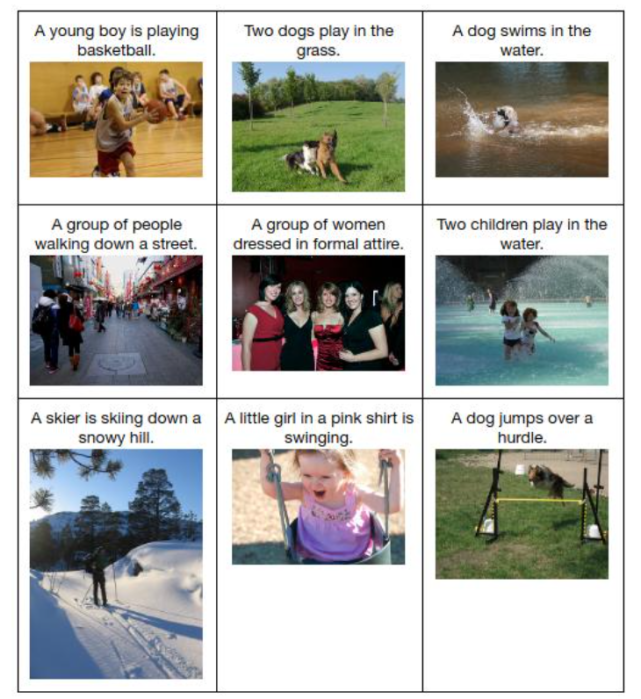
你是否曾经希望过一些可以为你的社交媒体图像加字幕的技术,因为你和你的朋友都无法提出很酷的字幕。用于图像字幕的深度学习助你一臂之力。
图像字幕是为图像生成文本描述的过程。它是计算机视觉和自然语言处理(NLP)的组合任务。

计算机视觉方法有助于理解并从输入图像中提取特征。 此外,NLP以正确的单词顺序将图像转换为文本描述。
以下是一些有用的数据集,可帮助你使用图像字幕:
1.COCO Caption
COCO是大规模的对象检测,分割和字幕数据集。 它由330万张图像(标有> 200K张)组成,具有150万个对象实例和80个对象类别,每个图像有5个标题。
2.Flicker 8k dataset
它是一个图像说明语料库,由158,915个众包说明文字组成,描述了31,783张图像。 这是Flickr 8k数据集的扩展。新的图像和标题集中于进行日常活动和事件的人们。
用于人体姿势估计的开源计算机视觉项目
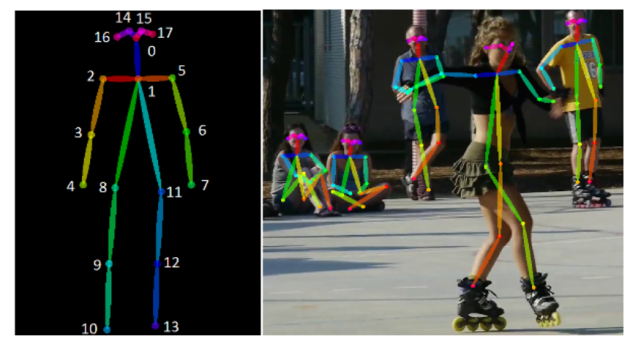
人体姿势估计是计算机视觉的有趣应用。 你一定已经听说过Posenet,它是用于人体姿势估计的开源模型。 简而言之,姿势估计是一种计算机视觉技术,可以推断图像/视频中存在的人或物体的姿势。

在讨论姿势估计的工作原理之前,让我们首先了解“人体姿势骨架”。 它是定义一个人的姿势的一组坐标。 一对坐标是肢体。 此外,通过识别,定位和跟踪图像或视频中人类姿势骨架的关键点来执行姿势估计。
如果要开发姿势估计模型,以下是一些数据集:
1.MPII
MPII Human Pose数据集是用于评估关节式人体姿势估计的最新基准。 该数据集包含约25K图像,其中包含超过4万名带注释的人体关节的人。 总体而言,数据集涵盖410种人类活动,每个图像都有一个活动标签。
2.HUMANEVA
HumanEva-I数据集包含与3D人体姿势同步的7个校准视频序列。 数据库包含4个执行6种常见动作(例如,步行,慢跑,打手势等)的对象,这些动作被分为训练,验证和测试集。
我发现Google的DeepPose是一篇非常有趣的研究论文,使用深度学习模型进行姿势估计。 此外,你可以访问有关姿势估计的多个研究论文,以更好地理解它。
通过面部表情进行情感识别的开源计算机视觉项目
面部表情在非语言交流以及识别人的过程中起着至关重要的作用。 它们对于识别人的情绪非常重要。 因此,关于面部表情的信息通常用于情绪识别的自动系统中。
情绪识别是一项具有挑战性的任务,因为情绪可能会因环境,外观,文化和面部反应而异,从而导致数据不明确。
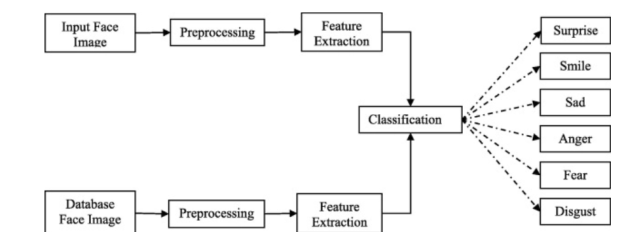
面部表情识别系统是一个多阶段过程,包括面部图像处理,特征提取和分类。

以下是你可以进行练习的数据集:
Real-world Affective Faces Database
Real-world Affective Faces Database(RAF-DB)是一个大规模的面部表情数据库,包含约30K多种多样的面部图像。 它由29672个真实世界的图像和每个图像的7维表达分布矢量组成。
用于语义分割的开源计算机视觉项目
当我们谈论计算机视觉技术中的完整场景理解时,语义分割就出现了。任务是将图像中的所有像素分类为对象的相关类别。

开源计算机视觉项目-语义细分
以下是实践该主题的开源数据集的列表:
1.CamVid
该数据库是要发布的第一个按语义细分的数据集之一。这通常用于(实时)语义分割研究中。数据集包含:
367对训练
101个验证对
233个测试对
2.Cityscapes
该数据集是原始城市景观的经过处理的子样本。数据集具有原始视频的静止图像,并且语义分割标签显示在原始图像旁边的图像中。这是用于语义分割任务的最佳数据集之一。它具有2975个训练图像文件和500个验证图像文件,每个图像均为256×512像素。
用于自动驾驶车辆道路车道检测的开源计算机视觉项目
自动驾驶汽车是一种能够感知环境并在无人参与的情况下运行的车辆。 他们根据安装在车辆不同部位的各种传感器创建并维护周围环境的地图。

这些车辆具有监视附近车辆位置的雷达传感器。 摄像机检测交通信号灯,读取路标,跟踪其他车辆以及激光雷达(光检测和测距)传感器从汽车周围反射光脉冲以测量距离,检测道路边缘并识别车道标记。

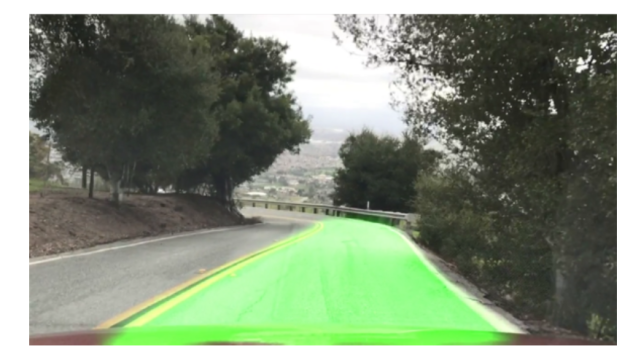
车道检测是这些车辆的重要组成部分。 在公路运输中,车道是行车道的一部分,被指定用于单行车辆来控制和引导驾驶员并减少交通冲突。 以下是一些可用于实验的数据集:
1.TUsimple
该数据集是Tusimple车道检测挑战赛的一部分。 它包含3626个视频片段,每个片段1秒。这些视频剪辑中的每一个都包含20帧,并带有带注释的最后一帧。它包含训练和测试数据集,其中包含3626个视频剪辑,训练数据集中的3626个带注释的帧和2782个用于测试的视频剪辑。

其实,已经有越来越多的基于AI人工智能计算机视觉的项目开始在实际场景中应用。例如支持人脸识别和车牌识别的EasyCVR视频智能分析平台,基于AI智能识别及多目标跟踪等技术,综合处理和分析来自道路监控摄像机的视频图像,可以感知很多关键信息。
借助深度学习技术,能实现交通违法行为的分析判断,可以对人脸、车辆进行识别,实时监控分析道路车流量变化,违规车牌照片、司机疲劳状态等,AI能在交通调度、交通规划、交通行为管理以及交通安全预防等场景中发挥重要作用。
转载地址:http://kjjd.baihongyu.com/